A library of 70 years’ dots and flowers

Project Overview
From 2021–2022, I collaborated with the Marimekko design team to finalize their new design system, enhance their sustainability messaging, and develop Maripedia, a dynamic pattern library and recognition tool for Marimekko enthusiasts.
The project involved completing the e-commerce experience, refining the design system, and supporting Marimekko's 70th-anniversary celebrations with a focus on user experience and digital storytelling.



New target group: the younger Mary
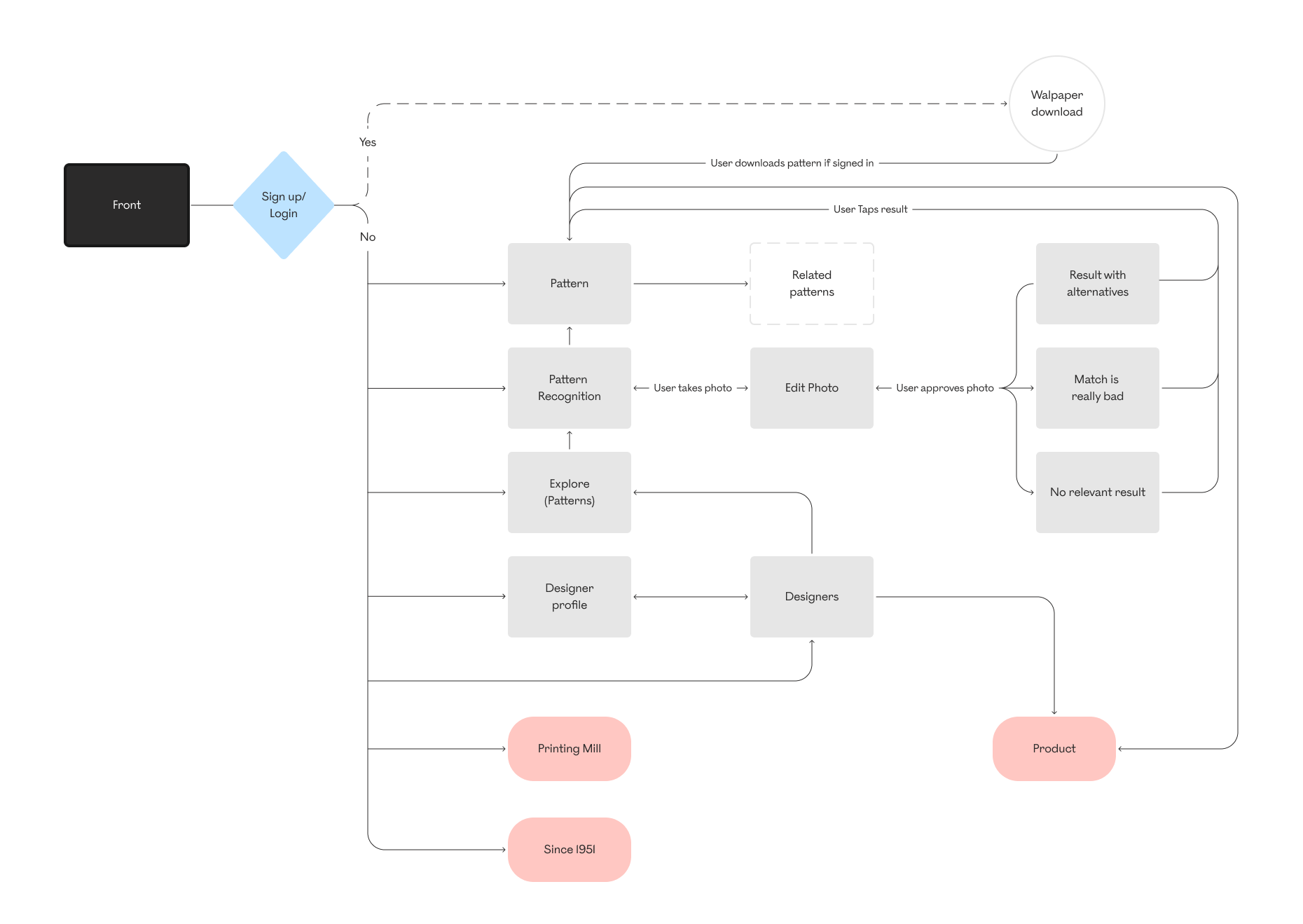
User flow
Responsibilities
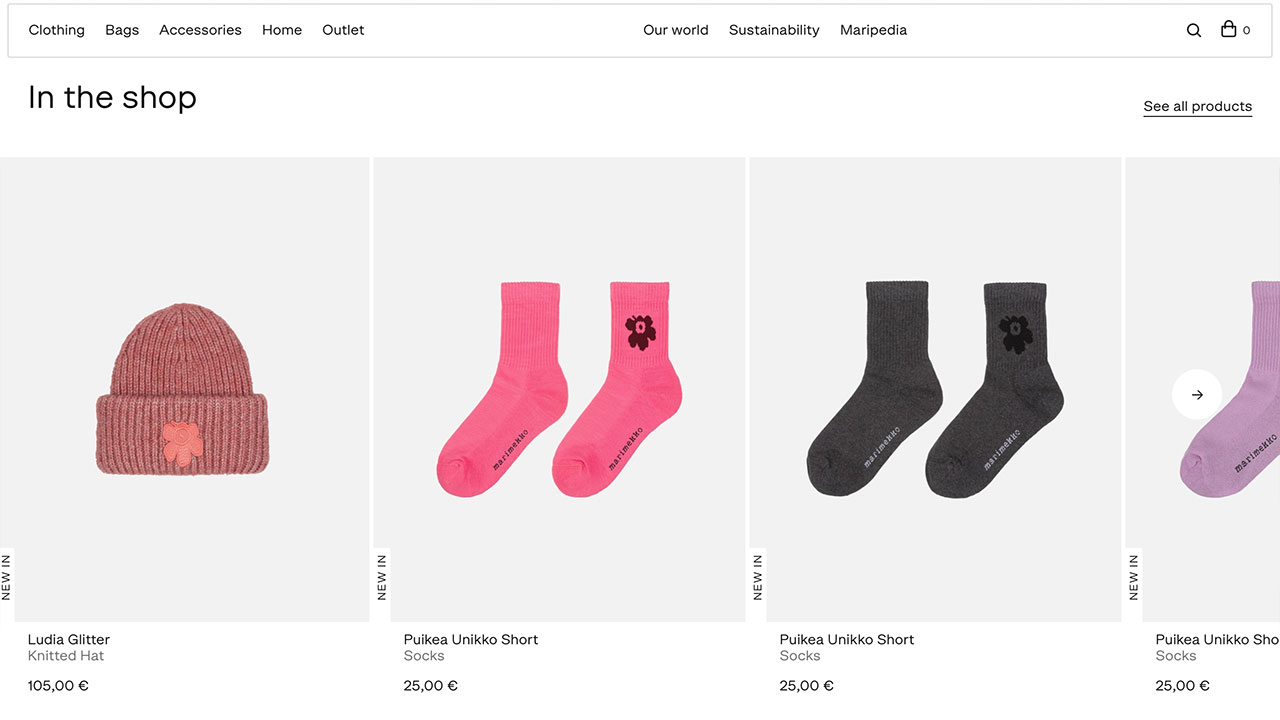
- Design System & E-Commerce: I stepped in to complete the e-commerce experience, ensuring the design was intuitive, visually engaging, and aligned with Marimekko’s brand ethos.
- Sustainability Strategy: I led the digital experience for Marimekko’s sustainability strategy, ensuring that their environmental goals were clearly communicated across the website and digital assets. This included designing accessible and engaging content that aligned with Marimekko’s commitment to sustainability.
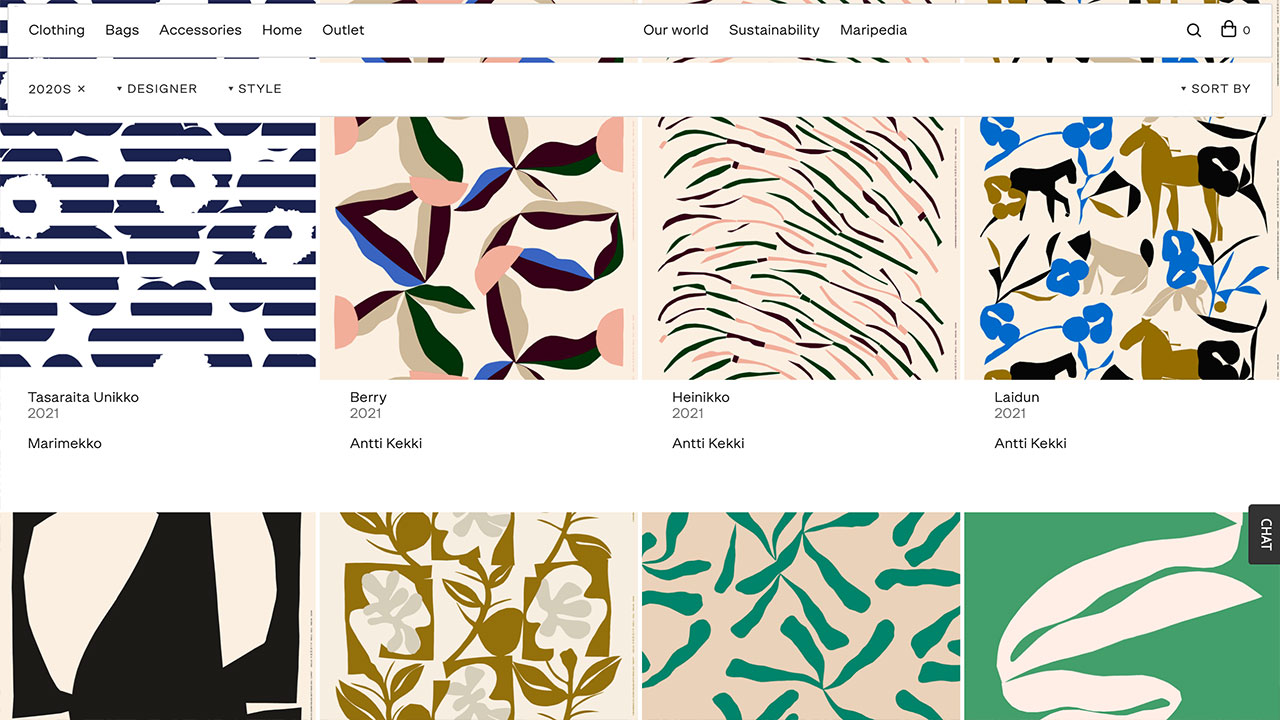
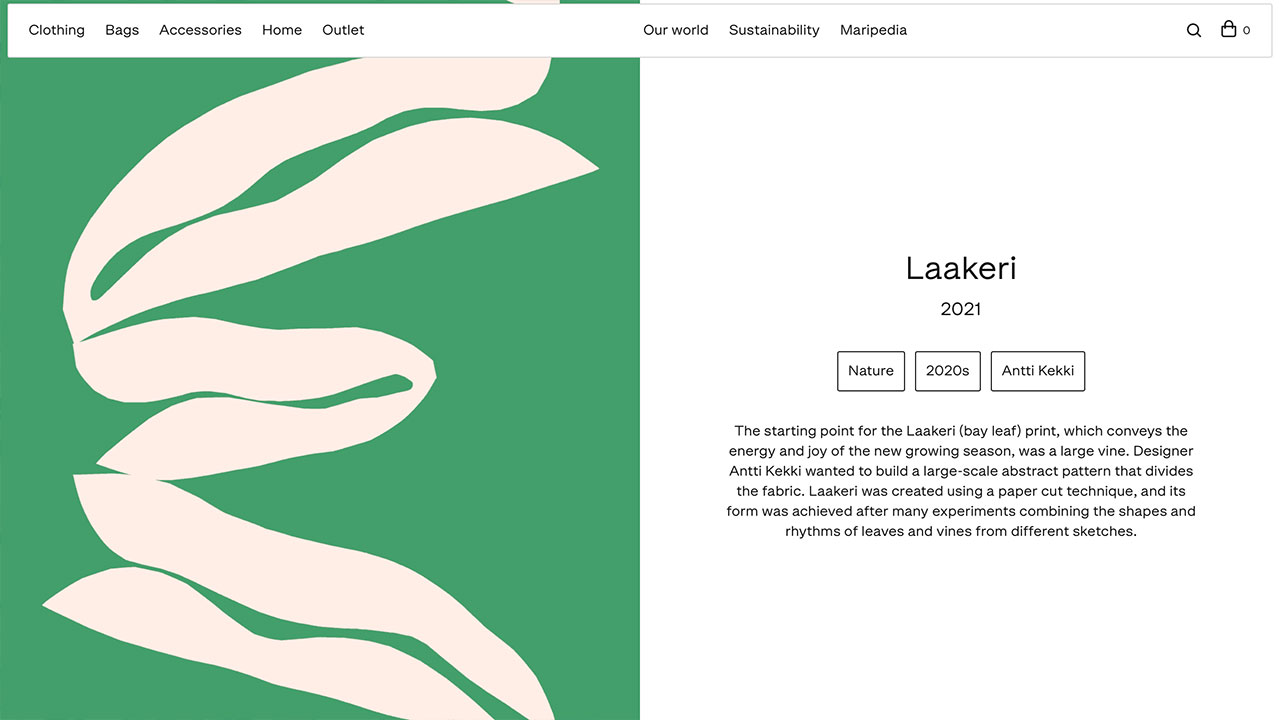
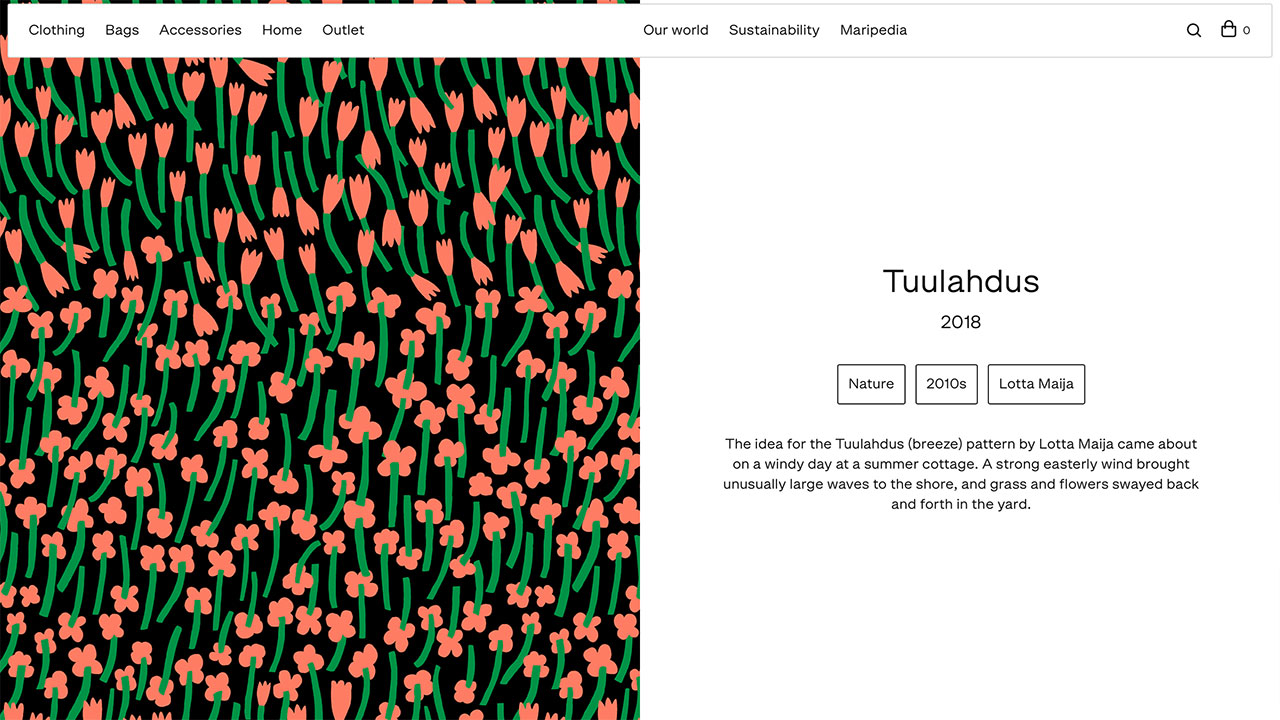
- Maripedia: I was responsible for the UX/UI design of Maripedia, a pattern library and recognition tool celebrating Marimekko’s iconic designs. This tool allowed users to explore Marimekko’s vast history of patterns, discover their stories, and connect with the brand on a deeper level. The design emphasized ease of navigation, pattern recognition, and rich storytelling elements.


Low fidelity wireframes & 1st prototype
Approach
- Remote Collaboration: Due to the COVID-19 pandemic, the project was entirely remote, including user testing for Maripedia, which was conducted virtually. I worked closely with the Marimekko team and stakeholders to ensure alignment on vision and goals, conducting iterative design reviews and user feedback sessions online.
- User-Centered Design: I conducted usability testing and gathered feedback to refine Maripedia, focusing on user engagement and creating a memorable experience for Marimekko enthusiasts. I ensured that the final product met both functional and aesthetic needs while staying true to Marimekko’s heritage.











Outcome
The final deliverables included:
- A refined e-commerce platform that enhanced the shopping experience while aligning with Marimekko’s brand identity.
- Maripedia, a visually engaging and easy-to-use pattern library, which celebrated the brand’s 70-year legacy and served as a digital resource for customers.
- A digital sustainability experience that communicated Marimekko's environmental commitment, integrating it seamlessly into the overall brand experience.
The project successfully blended Marimekko’s rich design heritage with modern digital tools, enhancing the brand’s digital presence and connection with users.
Student housing made sustainable

Challenge
In early 2024, I was approached by Homie, a new challenger brand in the UK student housing market. Their mission? To rethink the student rental experience —making it more sustainable, more human and more trustworthy.
With a focus on renovating older properties into smart, sustainable homes, Homie aimed to break the cycle of overpriced, poorly maintained rentals managed by faceless landlords and corporate giants.
My Role
As the only Designer, I was embedded with Homie from day one. I partnered closely with the founding team to shape their vision from the ground up.
I led:
- Brand Strategy & Creative Direction
- Logo design, brand identity & illustration system
- UX research, user flows, wireframes, and high-fidelity UI
- Website & marketing design assets
From digital product to brand voice, I helped craft every touchpoint.

Brand workshop
Strategic Approach
We kicked off with a brand discovery workshop, defining core values like:
- Friendly, not preachy
- Sustainable, but practical
- Relatable, not juvenile
From this, we developed a tone of voice and visual identity that would resonate with students, reassure parents, and differentiate from cold, corporate competitors.




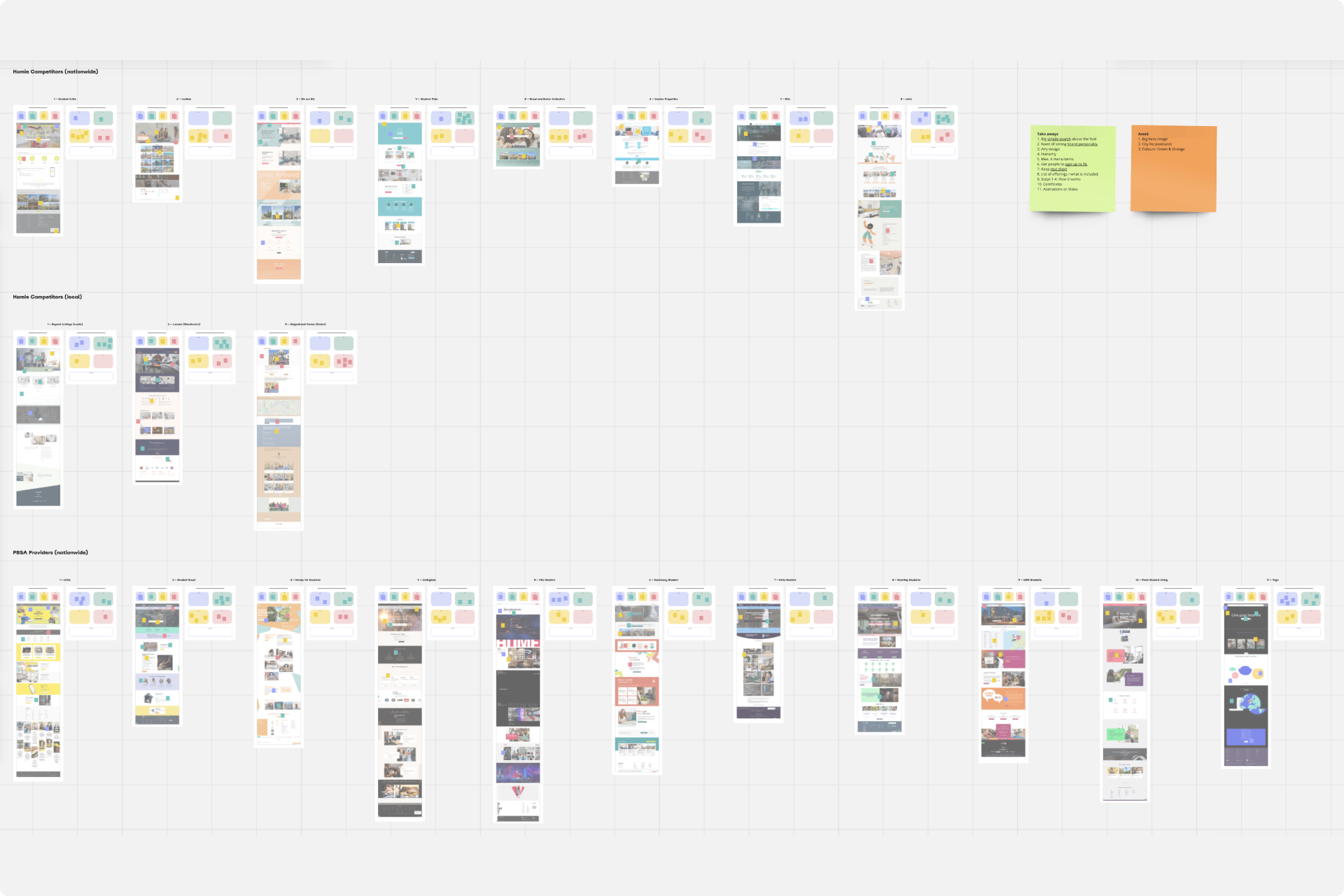
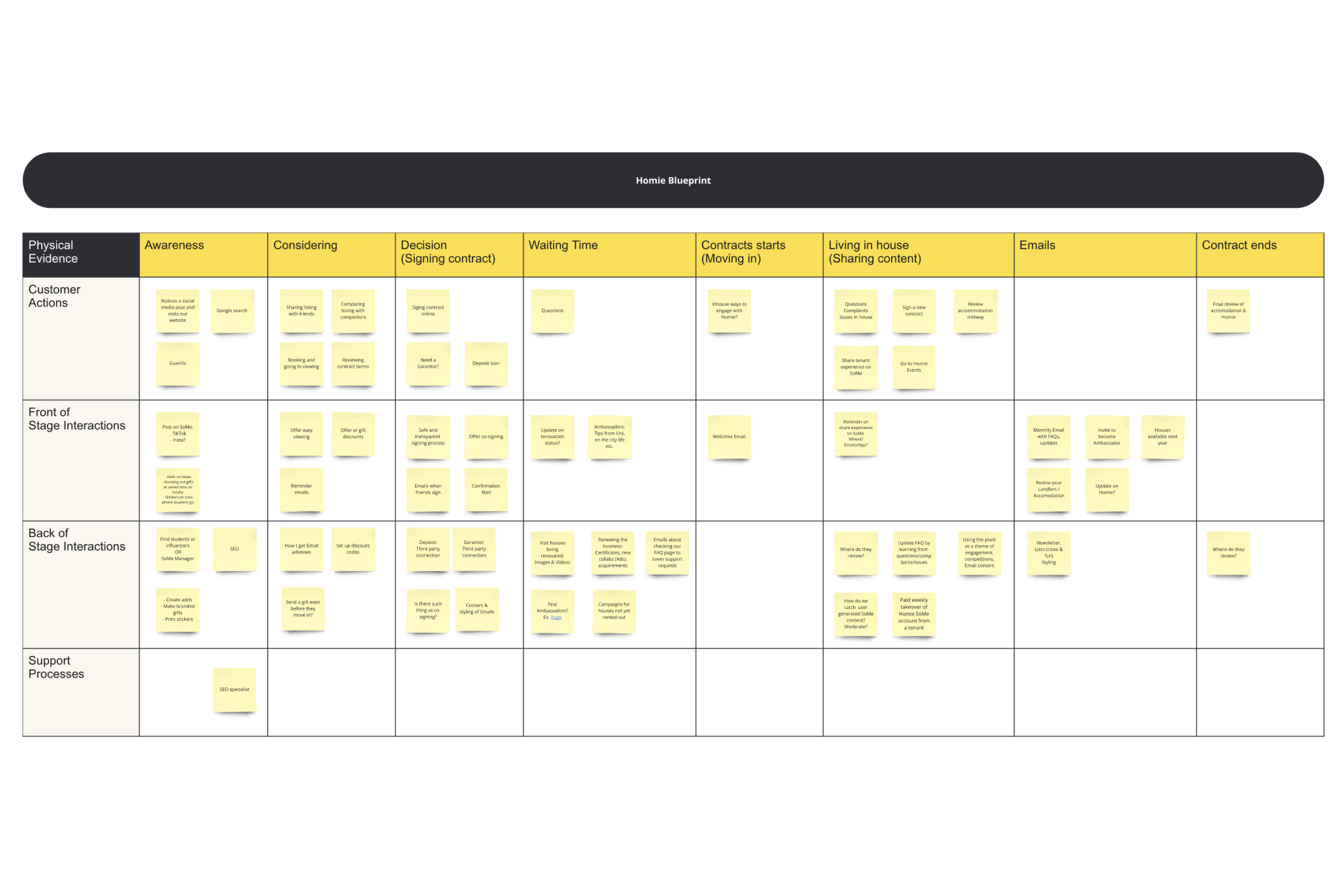
Sitemap / Competitor analysis / Personas / User Journey
Design System Highlights
- Logo & Identity: Soft shapes, warm colors, and handwritten accents to feel personal and real
- Illustration Style: Inclusive, minimal, and playful—used across the website and onboarding flows
- UX/UI:
- Clear, step-by-step onboarding for housing applications
- Transparent sustainability breakdowns for each home
- Location-based browsing with emotional storytelling built in

First logo sketches

















Impact
Although early-stage, Homie is already gaining traction and positive attention in the student market. The brand now has a visual language and product experience that sets it up to scale with purpose. And their offerings are gone from the market within weeks from release.
Reflection
This was one of those rare projects where I got to wear every creative hat — from early brand vision to final interface polish.
It’s the kind of work I love: values-driven, highly collaborative, and designed to empower real people.
Empowering vulnerable employees with technology

Project Overview
The goal of this project was to explore how AI and machine learning could be leveraged to improve the work experience of employees at Samhall, a Swedish organization that employs individuals facing barriers to the job market, including cognitive, mental, and physical disabilities.
The focus was on addressing operational challenges during a two-year work placement phase, where employees undertake various roles across different sectors.

The users
Research Approach
- Initial Challenges: Limited access to employees and customers meant we had to rely heavily on desk research. We interviewed a special needs teacher, which helped shape the direction of our research and insights.
- Pivoting Focus: Initially, our team explored AI-driven automation tools for Samhall's operations. However, midway through the project, a client check-in refocused our efforts on designing a chatbot specifically aimed at supporting employees in their daily tasks. The idea was to create an employee-centered tool to streamline processes such as scheduling and guidance, ultimately reducing repetitive tasks for managers by making their roles more human-centric.

The dirty process
![]() The orderede process
The orderede process
 The orderede process
The orderede processIdeation & Development
- AI and No-Code Tools: Our team attempted to build a functional chatbot prototype using Claude and custom prompts via ChatGPT to generate the required databases. However, the complexity of managing four databases and integrating an API became overwhelming, leading us to test a no-code tool (Landbot). Unfortunately, the chatbot responses were unreliable, and the decision was made not to proceed with further investment in that tool.
- Refining the Solution: After pivoting, the team focused on creating personas, user journeys, and chat interactions using generative AI tools such as ChatGPT, Claude, and Midjourney. While the personas were essential for guiding the design, they were intended for internal use only and were not based on real user data.
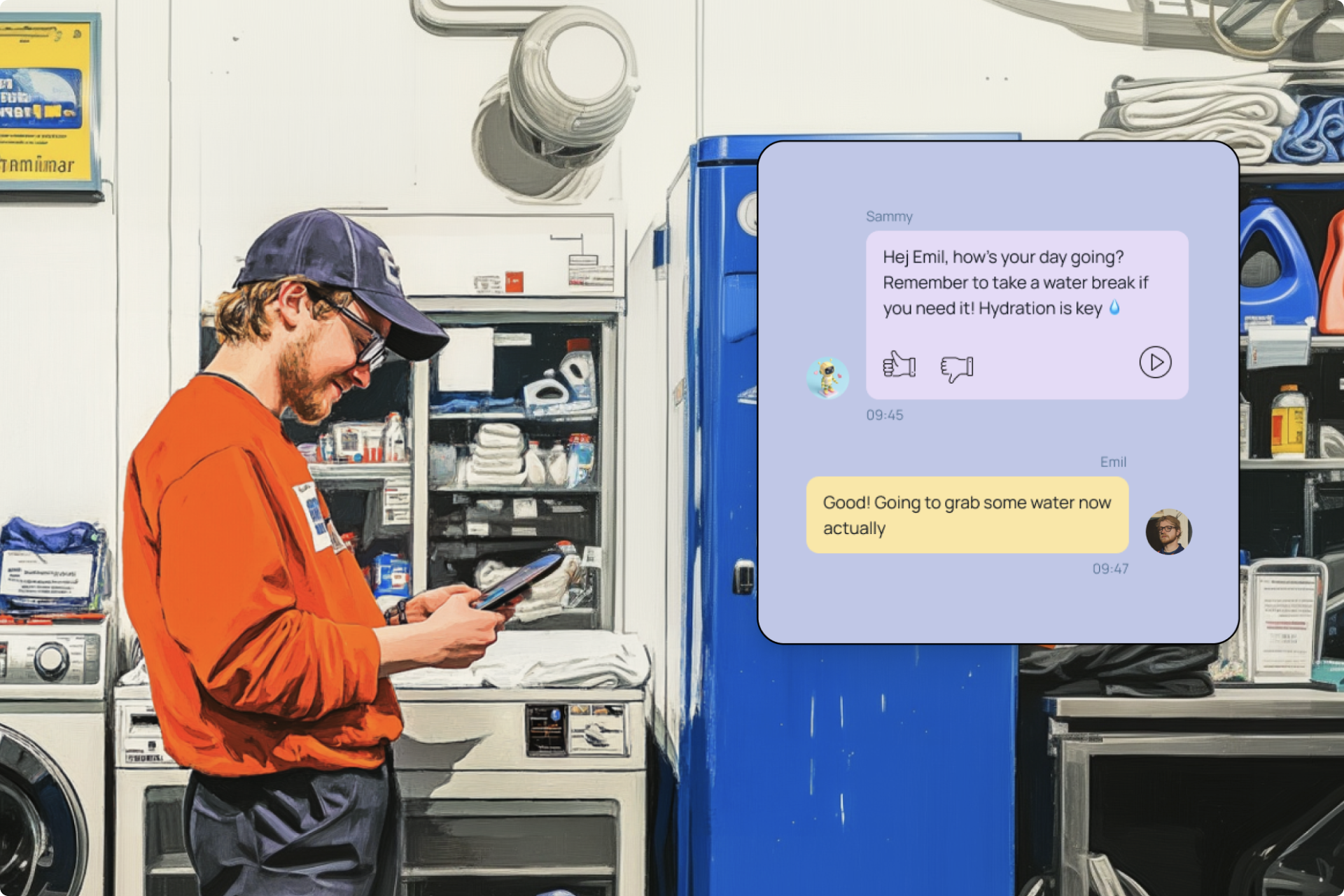
The chatbot interactions were intentionally limited to simple, structured tasks such as scheduling, transportation guidance, and breaks, ensuring that it did not venture into sensitive areas like conflict resolution or personal information processing were human support would and should always conquer.



Failed attempt to make a chatbot prototype

Persona & User journey
Outcome
While the chatbot prototype faced technical challenges, the project provided valuable insights into the potential of AI tools in supporting vulnerable employees.
The final solution aimed to empower employees by providing a reliable, easy-to-use digital assistant, freeing up managers to focus on human-centered tasks. The project underscored the importance of grounding design in real user data and avoiding assumptions based on incomplete personas.



Scenes from the final concept
Engaging small corporations in charity

Project Overview
Our team of five students from diverse backgrounds worked with UNICEF Sweden to develop a human-centered strategy aimed at increasing donation frequency and fostering long-term corporate commitment among Small and Medium-Sized Enterprises (SMEs). The goal was to create a new donation program that would have a sustainable impact on both SMEs and UNICEF’s mission.
Research Approach
Our team of five students from diverse backgrounds worked with UNICEF Sweden to develop a human-centered strategy aimed at increasing donation frequency and fostering long-term corporate commitment among Small and Medium-Sized Enterprises (SMEs). The goal was to create a new donation program that would have a sustainable impact on both SMEs and UNICEF’s mission.
Research Approach
- Stakeholder Mapping: We identified key players in the donation ecosystem and created a comprehensive Stakeholder Map, which was instrumental in understanding the broader context and relationship dynamics between SMEs and UNICEF.
- Data Collection: Through a mix of methods (survey, interviews, and desk research). After initial survey challenges, we conducted in-depth interviews with 3 SMEs and a former business owner who had facilitated corporate-charity partnerships. These insights informed the strategy development.
- Persona Development: Although AI-generated personas were initially created, we pivoted away from them after determining they didn’t capture the human aspects of our target audience. Instead, we focused on insights gathered from direct interviews to drive our design process.

Framework in use
Insights & Synthesis
- Key Insight: One major takeaway was that SMEs felt distant from the children they were supporting, leading to a gap in emotional connection and long-term engagement.
- Methods: We used the "How Might We" (HMW) method and the "5 Whys" to uncover the core challenges and needs, leading to the development of problem statements for ideation.

Stakeholder Map



Behind the scenes
Ideation & Prototyping
- Framework: The Double Diamond model guided our research and ideation phases, chosen for its proven effectiveness in design thinking processes.
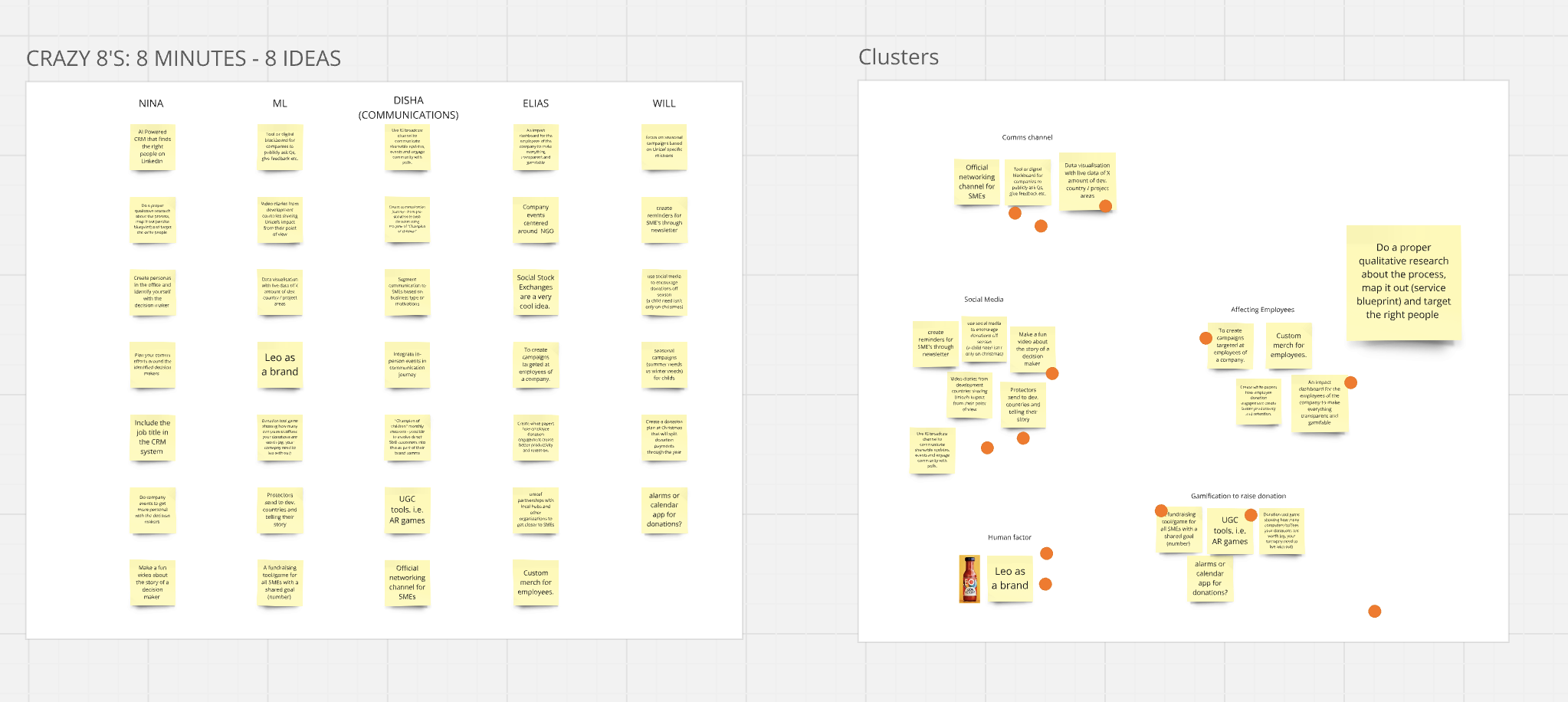
- Methods: We employed the Crazy 8 ideation technique and Impact Matrices to prioritize ideas. We focused on “Quick Wins” to deliver actionable solutions in the short term.
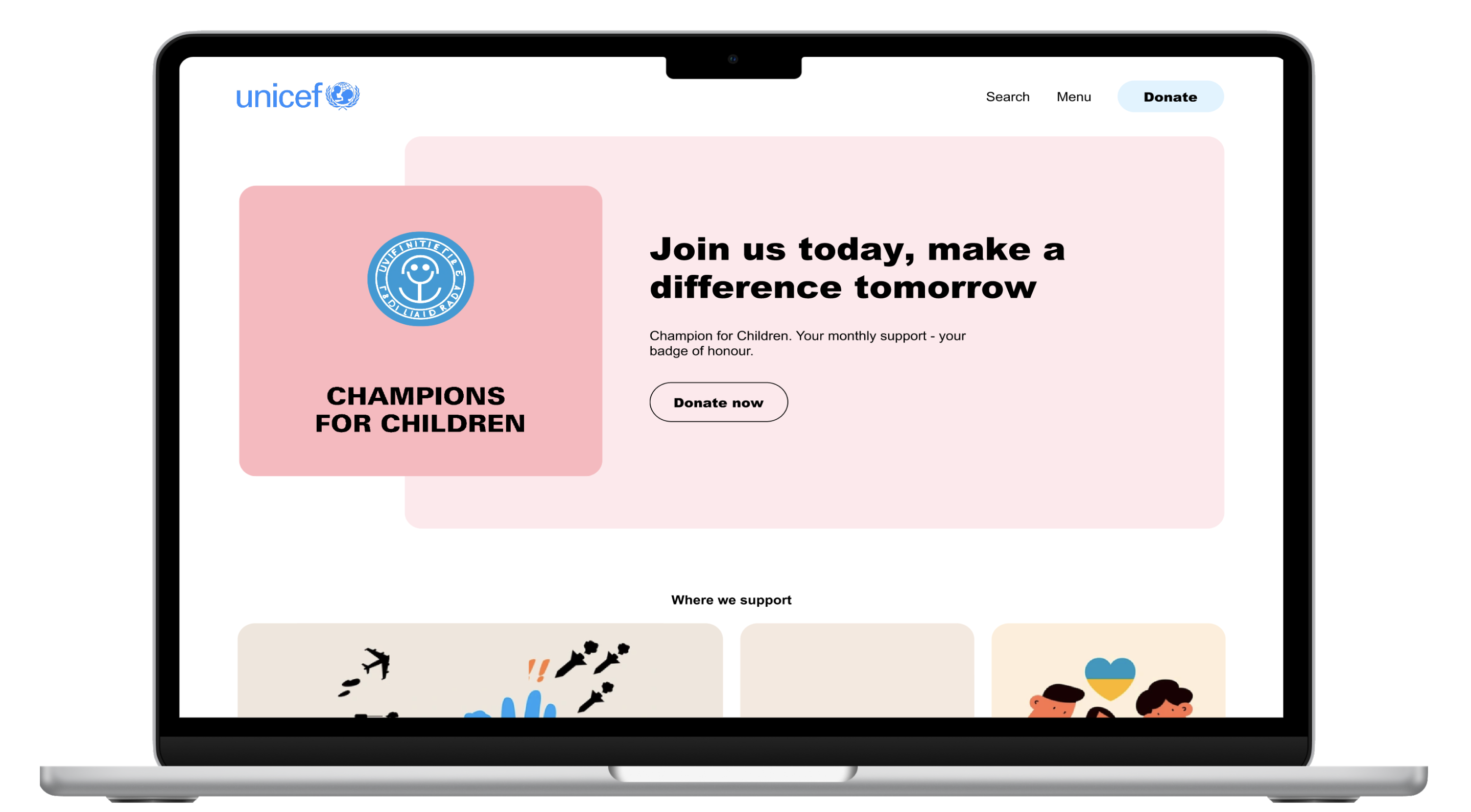
- Prototype: Our final solution was a membership model with three engagement tiers for SMEs, which allowed them to showcase their support for UNICEF via a branded badge.
- Onboarding Process: Employees of each company participated in a quiz that determined their tier based on their desired company commitment.
- Give and take: The employees would choose things they’d give up in order to gather financial support — drinking less coffees, cancel company trips or free lunches.
- Membership Benefits: Tiers included various benefits, such as quarterly events, white papers, and educational content, designed to build trust and knowledge sharing.




From the final presentation
Outcome
The membership model served as the core recommendation for UNICEF, offering SMEs an opportunity to publicly demonstrate their commitment to social good while engaging their teams in meaningful ways. The prototype was delivered in the final presentation, though it was not tested with SMEs before submission.